Voor elke website een andere login zorgt ervoor dat onderhoud van websites een last word. Iedere keer opnieuw inloggen zorgt voor weerstand bij beheerders. Daarom wissel je bij ons met één klik van website.
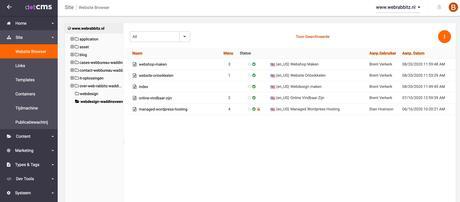
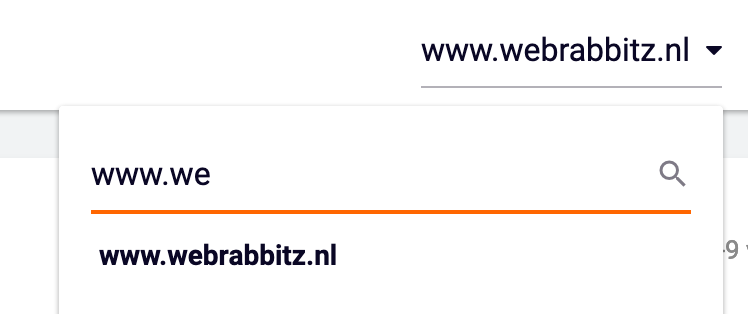
 Zoals in 'The Lord Of The Rings' wordt gesproken over "One ring to rule them all" hebben wij "One login to rule them all!" Wij bieden het beheer van al je websites aan met één login! Hiernaast zie je een afbeelding hoe je van website kan wisselen op het CMS. Leuker kunnen we het niet maken, wel makkelijker... Ook deze komt ergens bekend voor..
Zoals in 'The Lord Of The Rings' wordt gesproken over "One ring to rule them all" hebben wij "One login to rule them all!" Wij bieden het beheer van al je websites aan met één login! Hiernaast zie je een afbeelding hoe je van website kan wisselen op het CMS. Leuker kunnen we het niet maken, wel makkelijker... Ook deze komt ergens bekend voor..