Het is de pagina die je krijgt te zien als er geen gekoppelde pagina beschikbaar is, een gebroken link tegenkomt, een spelfout maakt in het url (website adres) of toevallig binnenkomt terwijl de pagina wordt bijgewerkt. Hoewel ze als niet ideaal worden gezien, hebben we allemaal wel eens te maken gehad met een 404-pagina.
Omdat ze niet bedoeld zijn als onderdeel van de customer journey van een internetgebruiker, besteden veel bedrijven er niet veel aandacht aan. Maar je niet bezig houden met je 404-pagina kan een grote fout zijn. Het standaardbericht dat bezoekers zien is vaak een variant op 'Deze pagina kan niet worden gevonden'. Een standaardreactie is bijna altijd een nutteloze weg waar de enige uitweg is om op de terugknop te drukken of op te geven en uw venster te sluiten. Helaas kiezen de meeste gebruikers in dit scenario voor het laatste.
 Het maken van een goede aangepaste 404-pagina maakt daarentegen een groot verschil voor uw website en zijn bezoekers. Het hoeft niet lang te duren, maar het kan een flinke impact hebben op uw marketing.
Het maken van een goede aangepaste 404-pagina maakt daarentegen een groot verschil voor uw website en zijn bezoekers. Het hoeft niet lang te duren, maar het kan een flinke impact hebben op uw marketing.
Een van de belangrijkste dingen om in gedachten te houden is dat je de lezer niet kwijt wilt raken. Een 404-error krijgen kan een schok zijn: het is het online equivalent van voor een winkeldeur met een bord 'gesloten' staan. Een handige pagina met links naar andere inhoud is van essentieel belang om de bezoeker op de site te houden en hun ervaring positief te maken. Het is het briefje dat op het raam geplakt is met de tekst 'Sorry, deze deur zit dicht - gebruik de ingang om de hoek.' In plaats van weg te lopen, zullen de meesten graag naar de andere ingang lopen.
Zoals we laten zien, is een aangepaste URL op zijn minst een kans om een postieve ervaring te hebben met uw website. Het moet natuurlijk wel bruikbaar blijven. Dus als je er een aan het maken bent, volgt hier een kort overzicht van wat je mogelijk wilt toevoegen:
- Een korte opmerking waarin wordt uitgelegd dat er een fout is opgetreden. Lezers moeten meteen zien dat ze niet zijn waar ze denken dat ze zijn.
- Een verklaring waarom dit is gebeurd. De meest voorkomende redenen zijn een typfout of een gebroken link, maar probeer het niet te laten klinken alsof u de gebruiker de schuld geeft. 'Er is iets misgegaan' is een veel neutraler statement dan 'Je hebt iets verkeerd gedaan'.
- Een navigatiebalk. Er is niets irritanter dan een foutpagina die geen opties heeft om verder te gaan, dus bewaar je belangrijkste navigatie-elementen zodat mensen het ergens anders kunnen proberen. Het is belangrijk om het ze zo gemakkelijk mogelijk te maken om op de site te blijven - op dit moment zullen ze geïrriteerd zijn en in de verleiding komen om te vertrekken.
- Links naar andere pagina's die de gebruiker mogelijk nodig heeft. Het is moeilijk om precies te weten waar ze heen wilden gaan, maar het is toch leuk om enkele plaatsen aan te bevelen. Uw startpagina of meest populaire pagina's zijn goede opties om mee te beginnen.
- Contactgegevens voor eventuele vragen. Als je de standaard website footer hebt behouden, is deze waarschijnlijk al opgenomen. Dit betekent dat de persoon contact kan opnemen als hij niet kan vinden wat hij zocht of niet de moeite neemt om ernaar te zoeken.
Een andere nuttige toevoeging is een indicatie van uw merkpersoonlijkheid. De beste voorbeelden van foutpagina's die u zult vinden, zijn pagina's die perfect passen bij de toon van de rest van de website. Een probleem hebben is al schokkend genoeg zonder ook formele, onvriendelijke tekst te lezen. je kan ook overwegen een afbeelding of illustratie toe te voegen om de ervaring nog aangenamer te maken.
Hieronder hebben we 3 goede voorbeelden van een goede 404 error pagina.
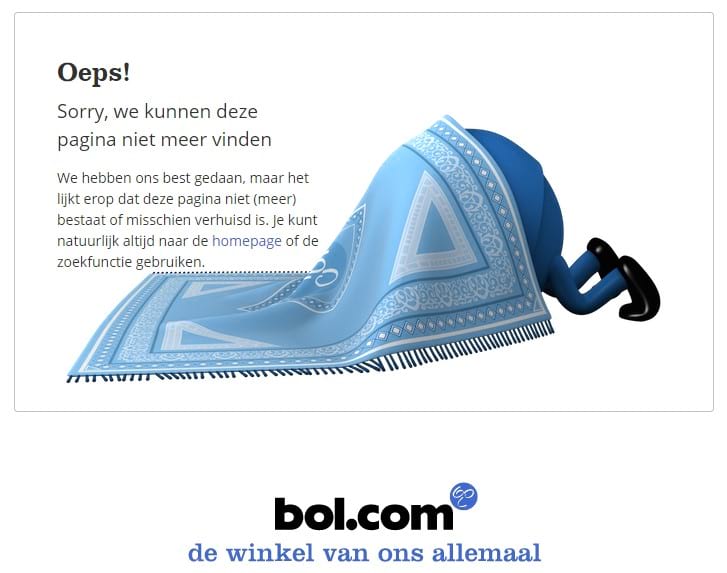
Bol.com 404 pagina

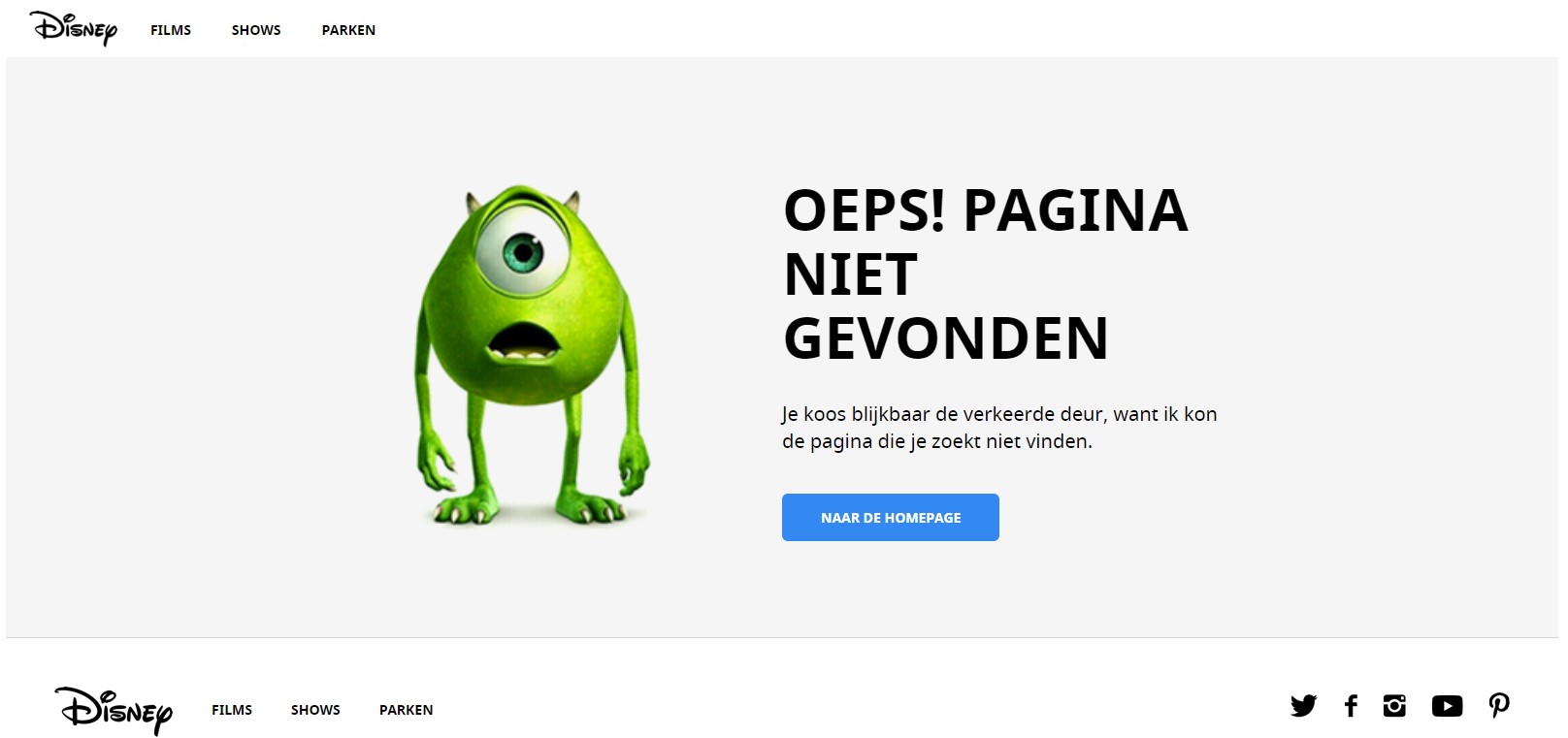
Disney 404 pagina

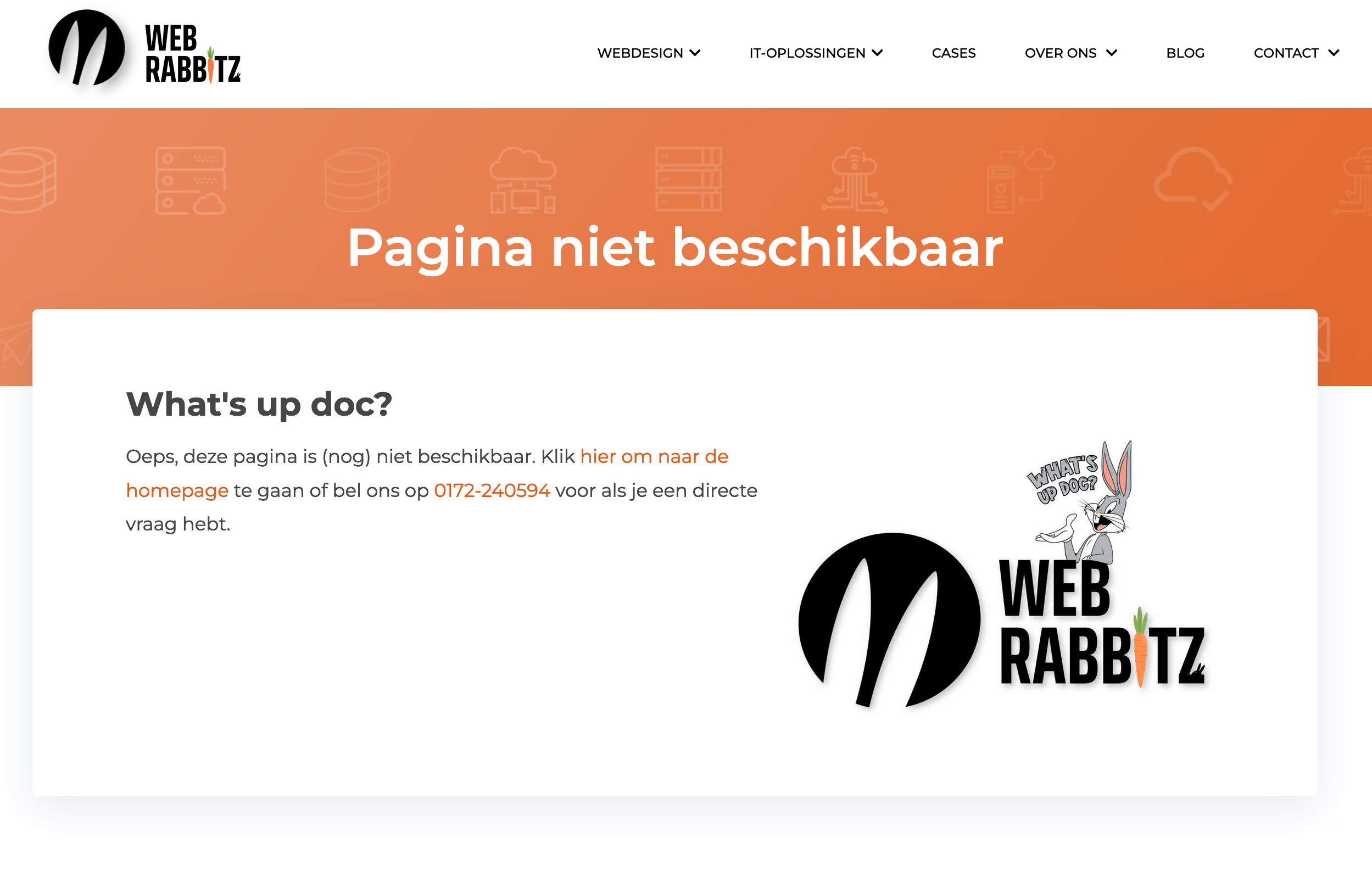
Web Rabbitz 404 pagina