Kleur is een fundamenteel aspect van hoe we de wereld om ons heen waarnemen. Het is zelfs zo diep geworteld in onze levenservaring dat we kleur vaak als vanzelfsprekend beschouwen. Van het levendige oranje en rood van een zonsondergang tot het diepe en mystieke blauw van een oceaan, overal is kleur. De juiste tint heeft de kracht om onze perceptie van een situatie te vormen en zelfs de omstandigheden waarin we ons bevinden te veranderen. Daarom zijn kleurenschema's voor websites een van de krachtigste hulpmiddelen in het arsenaal van een ontwerper.
Het kiezen van de beste kleurenschema's voor websites kan een ontwerp maken of breken, en sommige van de meest iconische afbeeldingen in onze wereld van vandaag komen misschien niet van de achtergrond die u zou verwachten. Facebook is bijvoorbeeld blauw omdat het de rijkste kleur is voor Mark Zuckerberg, de rood-groene kleurenblinde ondernemer. Maar blauw bevordert ook een gevoel van vriendschap en veiligheid op psychologisch niveau, waardoor het de ideale keuze is voor een sociaal platform.
Volgens experts zoals Buffer maken we meer dan 90% van onze beoordeling van een product of dienst op basis van kleur. Het is dan ook logisch dat ontwerpers zich zorgvuldig concentreren op de kleuren die in elk ontwerp worden gebruikt. Uw website is immers uw eerste kans om indruk te maken op uw klant. Als uw kleurenpalet helemaal niet klopt, zullen ze uw website waarschijnlijk verlaten op zoek naar iets aantrekkelijkers.
Dus, hoe definiëren we de beste kleurenschema's voor websites?
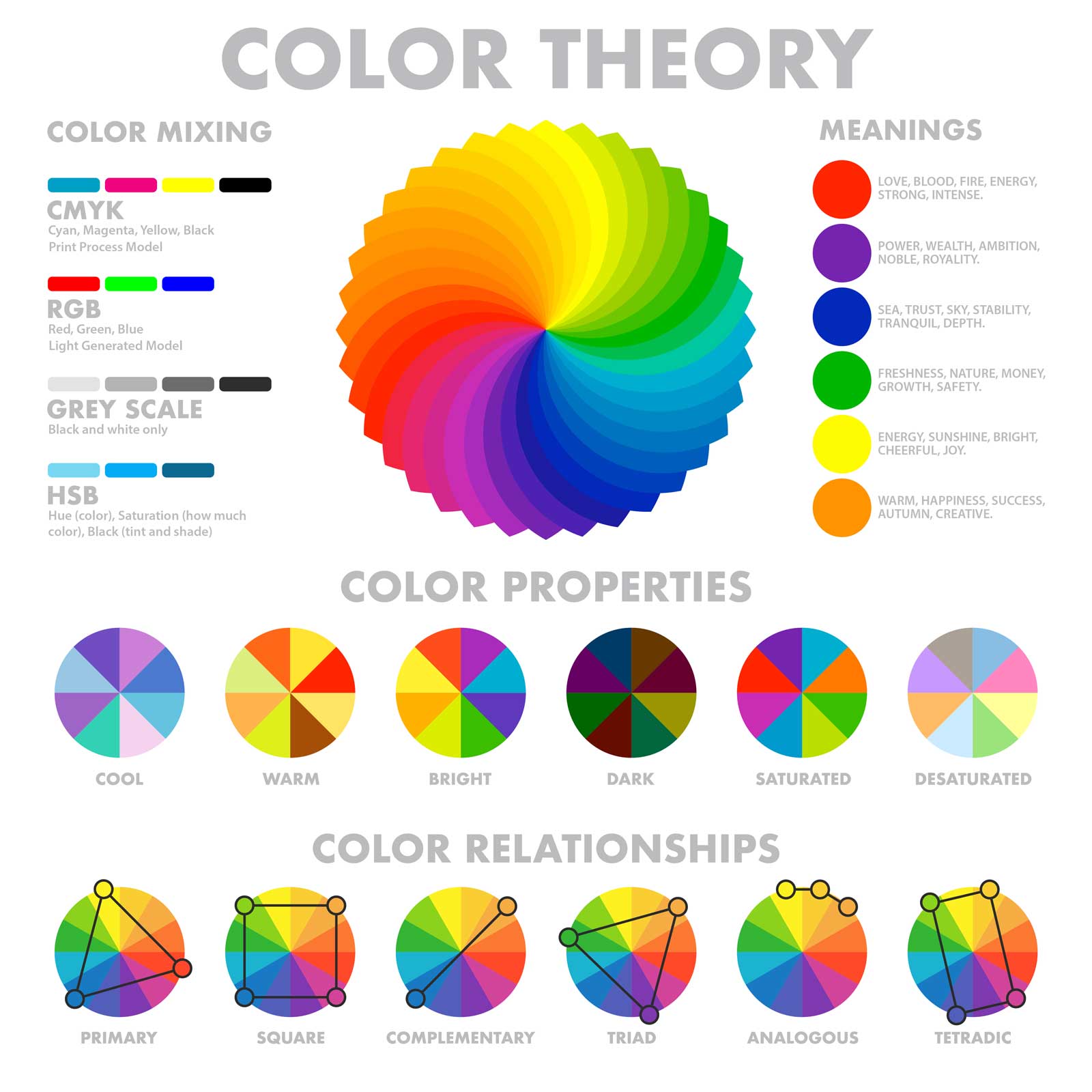
Welnu, een van de eerste dingen waar ontwerpers over leren wanneer ze hun nieuwe carrière nastreven, is het concept van "kleurentheorie". Voor niet-ingewijden is kleurentheorie een combinatie van kunst en wetenschap die zich richt op de manier waarop het menselijk brein reageert op bepaalde combinaties van kleuren. Het behandelt niet alleen de praktische aard van kleur, zoals hoe één tint een deel van een website kan laten opvallen, maar ook de psychologische impact van verschillende tonen en afbeeldingen .
Als het gaat om het ontwerpen van een zakelijke website, is kleur net zo belangrijk als bruikbaarheid en navigatie. Een goed ontworpen website wordt immers snel over het hoofd gezien als deze bedekt is met onaantrekkelijke kleuren. Kleurtheorie is een reeks principes die worden gebruikt om harmonieuze en naadloze kleurcombinaties te creëren die op alles kunnen worden toegepast, van afbeeldingen tot achtergrondafbeeldingen, logo's en tekst.

Designed by macrovector / Freepik
De fundamentele regels van de kleurentheorie worden weergegeven door middel van "kleurenwielen", of kleurenkaarten die ontwerpers helpen te zien hoe verschillende kleuren op elkaar inwerken.
Website kleurenschema maken
Door het kleurenwiel te gebruiken, kunnen ontwerpers een "kleurenschema" maken, een verzameling kleuren die in het ontwerp voor een reeks mediadoeleinden worden gebruikt. De meest voorkomende kleurenschema's passen bijvoorbeeld binnen een vaste groep van specifieke categorieën, waaronder:
- Monochromatische schema's
Monochromatische kleurenschema's voor websites bestaan uit verschillende tinten of tinten van een enkele kleur. Omdat ze zo simplistisch zijn, zijn deze schema's gemakkelijk goed te krijgen en kunnen ze zeer effectief, gezaghebbend en rustgevend zijn. - Analoge schema's
Analoge kleurenschema's voor websites zijn complexer. Ze bestaan uit kleuren en tinten die aan elkaar grenzen op het kleurenwiel en creëren een helder, goed gemengd effect in het gebied waarin ze worden gebruikt. Omdat ze dezelfde lichtstraalgolflengten hebben, kunnen ze gemakkelijker zijn voor het oog. - Complementaire schema's Complementaire website-kleurenschema's zijn eenvoudig schema's die zijn ontworpen met kleuren die tegengesteld zijn aan elkaar op het kleurenwiel. Dat kan rood en groen zijn, blauw en oranje, of paars en geel. Het is gemakkelijk om dit soort kleurenschema verkeerd te gebruiken, maar als het goed wordt gedaan, kan het uw website een levendiger, sterker en energieker gevoel geven.
- Triadische schema's
Ten slotte zijn triadische kleurenschema's voor websites enkele van de meest populaire opties onder ontwerpers, met name in de digitale ruimte. Deze schema's gebruiken een combinatie van drie kleuren die op gelijke afstand van elkaar op het kleurenwiel staan. Hoewel drieklanken op basis van primaire kleuren opzichtig kunnen zijn, kunnen secundaire kleuren een zachter contrast bieden en een breed scala aan visuele interesses voor een webpagina bieden.
Goede kleurenschema's voor websites: wat betekenen kleuren voor ons?
U kent dus de basisprincipes van waar wij met het webdesign beginnen bij het maken van de beste kleurenschema's voor websites. Het is echter vermeldenswaard dat een geweldig ontwerp niet alleen voortkomt uit het kijken naar de afstand tussen verschillende segmenten op een wiel.
Hoewel de basisprincipes van de kleurentheorie essentieel zijn voor de meeste ontwerpers, moeten ze ook rekening houden met de emotionele en psychologische impact van elke kleur. Door te begrijpen hoe elke verschillende kleur tot verschillende acties leidt, kunnen ontwerpers keuzes maken die de fundamentele doelstellingen van een specifiek bedrijf ondersteunen.
Hoewel het simplistisch lijkt, heeft kleur een aanzienlijke invloed op onze emoties en houdingen. Wanneer we kleur onderzoeken, communiceren onze ogen met de hypothalamus in onze hersenen, die verbinding maakt met de hypofyse, het endocriene systeem en de schildklier. Deze reis leidt tot het vrijkomen van hormonen die de manier waarop we denken, voelen en handelen veranderen.
Bij het maken van een effectief ontwerp onderzoeken webexperts het concept van 'kleurenpsychologie', oftewel hoe kleur het menselijk gedrag verandert. Een deel van het bredere veld van 'gedragspsychologie', kleurenpsychologie draait om het testen van de theorieën achter waarom bepaalde tinten ons op verschillende manieren laten denken en voelen. Hoewel het onderzoek naar de kleurenpsychologie aan de gang is, zijn sommige feiten onbetwistbaar.
De gouden regels van kleur en webdesign
Goede kleurenschema's voor een zakelijke website komen voort uit een begrip van hoe kleuren met elkaar vermengen en elkaar aanvullen op visueel en emotioneel niveau. Webontwerpers weten dat internet een ongelooflijk saaie plek zou zijn als er geen kleur was om verschillende sites te onderscheiden. Het kan echter veel tijd en aandacht kosten om erachter te komen hoe u kleur effectief kunt gebruiken.
Bij het maken van de beste kleurenschema's voor websites moeten ontwerpers vaak een aantal specifieke regels volgen om hen te helpen cruciale beslissingen te nemen over waar bepaalde kleurencombinaties moeten worden geplaatst. Belangrijk is dat, zelfs als we ons aan deze regels houden, een bedrijf soms zijn kleurgebruik opnieuw moet beoordelen. Voorkeuren en technieken veranderen immers met de tijd. Daarom evolueren websitelay-outs en bedrijfslogo's door de jaren heen.
Website kleurenschema's regel 1: focus de aandacht
Kleur focust de geest en trekt het oog. Als een website zou beginnen met niets meer dan een grijstinten-look, met een witte achtergrond en zwarte tekst, zou kleur de oplossing zijn die wordt gebruikt om de aandacht rond de pagina te trekken. Dit is de reden waarom de meeste websites niet gevuld zijn met kleur. In plaats daarvan gebruiken ze bepaalde tinten om u te dwingen naar links, knoppen en koppen te kijken.
Kijk bijvoorbeeld eens op de landingspagina van hubspot.com . Het grootste deel van de pagina is ontworpen met wit, grijs en zwart, maar het wordt afgewisseld met uitbarstingen van oranje en blauw die van nature de aandacht trekken. Alles, van het logo tot de call-to-action-knoppen, is ontworpen om uw aandacht te trekken en u tot actie aan te zetten.
Website kleurenschema's regel 2: Toon persoonlijkheid
Kleur heeft een prachtige manier om de sfeer of toon van een merk of website te bepalen. Chanel.com gebruikt een combinatie van zachte kleuren en monochromatische tinten om een romantische en luxueuze ervaring te creëren die het vrouwelijke deel van je brein aanspreekt. Omdat niets op de website heldere of felle kleuren gebruikt, krijg je direct een gevoel van kwaliteit en ingetogen waarde.
Bovendien zorgt het gebruik van witruimte en duidelijke lettertypen voor een professionele, elegante algehele look die de persoonlijkheid van het merk aanspreekt. Kleur kan je helpen om jezelf als merk te definiëren. Of je nu vriendelijk en warm wilt overkomen, of gesofisticeerd, het draait allemaal om kleur.
Website kleurenschema's regel 3: Maak een statement
Hoewel de beste kleurenschema's voor websites vaak voortkomen uit een nauwkeurige overweging van de regels en technieken die worden gebruikt voor een passend ontwerp, is het de moeite waard om op te merken dat er momenten zijn waarop u de regels kunt overtreden. Hoewel er iets voor te zeggen valt voor het creëren van een ervaring die je publiek verwacht, is het ook waardevol om iets te ontwerpen dat volledig buiten de norm valt.
Het laatste wat je bijvoorbeeld zou verwachten als je naar een website gaat met 'symphony' in de titel, zoals Gagasymphonyorchestra.com , is een felroze achtergrond. Het woord "symfonie", en zelfs de term "orkest", roept het idee op van klassieke, zachte tonen.
Deze website is echter effectief omdat het uw bestaande percepties uitdaagt en u dwingt om op te merken. De Gaga Symphony is creatief, leuk en levendig, dus de felle kleuren zijn logisch.
Website kleurenschema's regel 4: Zorg voor flow en samenhang
Kleur kan meer doen dan direct indruk maken. Het kan een gebruiker ook begeleiden bij de stroom van een website. Het lijkt veel op het leiden van de blik van een gebruiker door een blogpost met een verzameling afbeeldingen en subkoppen.
Als je kleur gebruikt om te vloeien, is het de moeite waard om op te merken dat de tinten die je kiest subtiel kunnen zijn. Ze hoeven niet overdreven of dramatisch te zijn, en het is vooral handig om ervoor te zorgen dat die kleuren goed bij elkaar passen.
Neem bijvoorbeeld Dropbox.com. De website gebruikt een monochroom kleurenschema van zachte en donkerdere blauwtinten om de bezoeker naar beneden te trekken op de pagina en om de aandacht te vestigen op de call-to-action-knoppen. Terwijl je door Dropbox bladert, zie je ook verschillende kleuren, zoals groen en oranje, die goed lijken te passen bij de algehele ervaring van de website.